Esto es para todo los amantes de los "aparatos" por USB, para todos los geeks como yo que nos gusta experimentar y probar cosas nuevas.
Realmente espero que les haya gustado.
31/12/07
Como hacer un ventilador USB, un invento Geek
30/12/07
Colección de 700 iconos en formato png para descargar gratis
Slik icons es una coleccion de 700 iconos para descargar gratuitamente creado por Famfamfam.com.
Aca un pequeño preview para que vean:
DOWNLOAD
Etiquetas:
Iconos
|
|
![]()
26/12/07
For the birds, un corto de Pixar
Como Pixar nos tiene acostumbrados, For the Birds es otro corto muy bueno que trata sobre unos pájaros y como todo corto de pixar deja una enseñanza.
Sin mas introducción, el video:
Espero que les haya gustado.
Manuales para Visual Basic
RecursosVisualBasic es una web en la que podrás encontrar una librería de códigos y manuales para Visual Basic enorme. Con mas de 200 recursos por sección, tenes la posibilidad de buscar el manual o ejemplo que quieres ver para luego aplicarlo a tu programa o aplicación.
Muy útil para novatos en el mundo de la programación y para gente que quiere aprender rápidamente.
ENLACE
Etiquetas:
Manuales
|
|
![]()
15/12/07
Nuevo trailer de GTA IV
Acercándonos al lanzamiento oficial de lo ultimo de GTA les traigo el ultimo trailer de este proximo juego que por lo que vi hasta el momento, va a ser el mejor de los 4 GTA salidos hasta el momento.
Igualmente habrá que esperar un tiempo para los usuarios de la PC porque recientemente anunciaron que solo saldrá (por el momento) para XBOX 360 y PS3.
Dejando la charla de lado les dejo el video para que lo disfruten:
Como lo ven es un juego muy bueno.
Etiquetas:
Juegos
|
|
![]()
14/12/07
Generador de reflejos online
Últimamente se me esta dando por postear entradas con servicios web útiles para tu pagina web o blog. Gracias a esto les traigo ReflectionMaker.com en las que podemos crear reflejos de alguna imagen en la web o en nuestro ordenador.
Ademas tiene la opción para configurar el alto del reflejo y el color de fondo en el caso de que la imagen sea transparente.
Enlace
Etiquetas:
Recursos blog,
Servicios Web
|
|
![]()
Genera fondos web online
En esta web tenes la posibilidad de generar fondos web online, podiendo personalizar los colores, las formas, el margen y muchos otros parametros que van a hacer que tu sitio web o blog se vea perfecto.
Enlace
Etiquetas:
Servicios Web
|
|
![]()
13/12/07
Como dibujar un auto en MS Paint
Pequeño video de como dibujar un auto en MS Paint, realmente increíble la facilidad (aunque el video esta acelerado). Con el clásico Paint de Windows se pueden hacer muchas cosas:
Etiquetas:
Dibujo
|
|
![]()
8/12/07
9800 Fuentes gratis para Windows
Creamundo.com es un sitio en el que podes encontrar miles de fuentes para windows categorizadas por abecedario.
Cuenta con una gran variedad de fuentes muy lindas y descargables solo introduciendo un código anti-spam.
Etiquetas:
Fuentes
|
|
![]()
7/12/07
Plantillas para Blogger: DGeek Astro

DGeek Astro a diferencia de Dgeek Pruebas tiene menos bugs ya que fue hecho sobre un plataforma segura y eficaz.
La recomiendo 100%.
- Para instalarlo, ve a "Plantilla"
- Luego ve a "Edición de HTML"
- Borra el código y pega el siguiente código
VER CODIGO
DEMO
Listo ya tienes la plantilla instalada!
Características de la plantillas:
- Segura y rápida en edición
- Modificación desde el menú 'Fuentes y Colores'
- Optimizada para Adsense u otros programas publicitarios
- 2 Columnas
- Libre y Gratuita!
NOTA: Si la vas a usar no borres los créditos.
Etiquetas:
Plantillas para Blogger
|
|
![]()
Modelos 3D para ver y descargar
3Dvia es una pagina completa con modelos 3D, que los podes previsualizar descargando el plugin necesario. Ademas se pueden descargar y votar cada uno de estos modelos. Con una gran variedad de modelos 3D y un buen diseño, la visualización de cada modelo es muy buena y tiene opciones para zoom, rotar, reframe, y ademas poder descargar la textura de cada modelos para luego usarlo en cualquier editor 3D.
Ademas se pueden descargar y votar cada uno de estos modelos. Con una gran variedad de modelos 3D y un buen diseño, la visualización de cada modelo es muy buena y tiene opciones para zoom, rotar, reframe, y ademas poder descargar la textura de cada modelos para luego usarlo en cualquier editor 3D.
La verdad esta pagina me ha dejado con la boca abierta, es muy recomendable.
Suerte.
Etiquetas:
3D
|
|
![]()
6/12/07
Menu horizontales gratuitos: 13Styles
Muy buena paginas con menú css horizontales para tu sitio web o blog. Con gran variedad y 13Styles ofrece estos menús, y Recursos en mi blog lo explica de manera que se facilite la instalación de los menús.
Espero que guste.
Etiquetas:
CSS,
Recursos blog
|
|
![]()
Que plataforma para blog elegir
Sin duda es un tema muy debatido, sin embargo Blogmundi lo analiza bien. Igualmente yo soy partidario de que Blogger es un buen sistemas para aquellos que se están iniciando (y para los que no también), al contrario Wordpress requiere de algo de conocimientos sobre informática, igualmente hay muchas plataformas para alojar tu blog, aca van algunas:
Etiquetas:
Recursos blog
|
|
![]()
Migrar de Blogger a Wordpress
Desde Blogestudio nos ofrecen buen tutorial para aquellos que queremos migrar/mudarse del sistema de Blogger a Wordpress.
Muy recomendable ya que están muy bien explicado todos los puntos que hay que seguir.
Las etapas:
- Migración de Blogger a WordPress: Introducción (I)
- Migración de Blogger a WordPress: Preparación (II)
- Migración de Blogger a WordPress: Importación (III)
- Migración de Blogger a WordPress: Arreglos (IV)
- Migración de Blogger a WordPress: Redirección (V)
Esto es todo.
Flag Icons, iconos de banderas para tu sitio/blog

Colección de 247 iconos de banderas de todas parte del mundo en formato .GIF y .PNG listo para usar en tu pagina o en cualquier tipo de proyecto. Son creado por FamFamFam.com una pagina web de diseño.
Otro conjunto de iconos mas, para la colección de DiseñoGeek.
FlagIcons: Descargar - Web
Etiquetas:
Iconos
|
|
![]()
Formato de textos en HTML
En este articulo veremos como darles formatos simples a textos (negrita, cursiva, subrayado, cabeceras, etc.).
Negrita: Para poner un texto en negrita es necesario colocar el texto entre las etiquetas:
<b>Texto en negrita</b>
Obtendremos esto:
Texto en negrita.
Curisva: Para poner un texto en cursiva colocamos el texto entre las etiquetas:
<i>Texto en cursiva</i>
Obtendremos esto:
Texto en cursiva
Subrayado: Para subrayar un texto predeterminado, coloca el texto entre las etiquetas:
<u>Texto subrayado</u>
Y obtendremos:
Texto subrayado
Cabeceras: Para encabezar un texto lo colocamos entre las etiquetas:
<h1>Cabecera 1</h1>
El numero "1" puede variar según el tipo de encabezamiento que queremos.
Y así obtendremos esto:Cabecera 1
Cabecera 2
Cabecera 3
Cabecera 4
Cabecera 5
Espero que te halla gustado la primera parte de este tutorial.
Etiquetas:
HTML
|
|
![]()
5/12/07
Plantillas para Blogger: DGeek Pruebas

La primera plantilla para Blogger de Diseño Geek con Menú CSS y moderación de colores en el panel de colores de la sección 'Plantilla'.
- Para instalarlo, ve a "Plantilla"
- Luego ve a "Edición de HTML"
- Borra el código y pega el siguiente código
VER CODIGO
DEMO
Listo ya tienes la plantilla instalada!
Caracteristicas de la plantillas:
- Menu CSS integrado y modficable
- Modificacion desde el menú 'Fuentes y Colores'
- Optimizada para Adsense u otros programas publicitarios
- 3 Columnas
- Libre y Gratuita!
NOTA: Si la vas a usar no borres los créditos.
IMPORTANTE: La plantilla contiene muchos errores según me han reportado, recomiendo usar plantillas mas nuevas en las cuales voy arreglando bugs.
Etiquetas:
Plantillas para Blogger
|
|
![]()
Indigen, animacion 3D de PIXAR
Indigen es un corto animado de PIXAR muy recomendable para aquellos que le gustan las animaciones 3d.
Como estamos acostumbrados, este es otro buen corto de PIXAR, y a diferencia de otros, este trae escenas medias sádicas, sangrientas, pero no dejan de ser divertidas.
No digo un estilo Happy Tree Friend, pero es algo sangriento, recomiendo verla realmente, y para ello, el video:
Transfomar de imagen a silueta con Photoshop
Aprende con este video tutorial para transformar fácilmente una fotografía en silueta con photoshop.
Muy útil para aquellos que quieren saber todo tipo de técnicas con photoshop.
Etiquetas:
Photoshop
|
|
![]()
WYSIWYG Sapphire Icons, iconos azulados libres y gratuitos
Muy buen pack de iconos de edición estilo azulados para usarlo en tu web o en donde quieras, son libre y son creados por dryicons.com. Visiten que tienen muy buenos iconos y ademas son libres.
WYSIWYG Sapphire Icons: Descargar - Sitio
Etiquetas:
Iconos
|
|
![]()
Cambiar el sistema de comentarios de blogger

Ademas de que no requiere loguerase para comentar, se puede comentar desde el mismo post. HaloScan ofrece este sistema gratuito, y lo único que tenes que hacer para conseguirlo es registrarte en su sistema y cambiar la plantilla de blogger.
Aprovechen este buen sistema y coloquen en su blog HaloScan.
Esto es todo.
Etiquetas:
Blogger,
Recursos blog
|
|
![]()
4/12/07
Eliminar la numeracion de etiquetas en Blogger
Si tenemos un blog en Blogger, seguramente tenemos en unos de nuestros sidebar alguna sección en las que se mostraran todas las etiquetas y al costado de ella la cantidad de entradas relacionadas con esa etiqueta. Si te gustaría sacar esos números (por cuestión de estética o porque tus visitantes te han recomendado que lo saques) acá te tengo la solución:
- Entra a la pestaña de Edición de HTML en la parte de Plantilla.
- Chequea la opción Expandir plantillas de artilugios.
- Buscar y eliminar el siguiente código:
(<data:label.count/>) - Haz clic en Guardar plantilla y listo!.
Espero que te halla gustado este pequeño tutorial.
3/12/07
10 alternativas a Youtube para subir videos
¿Alguna vez te has encontrado con mostrarle algun video a tus amigos o a los visitantes de tu blog o web y no sabes donde subirlo? ¿Crees que Youtube es el único hosting de video?... Pues estas equivocado.
Acá tienes una lista de 10 alternativas a Youtube, servidores para poner tus videos y que otros los vean parecido a Youtube:
- http://www.dailymotion.com/
- http://www.vimeo.com/
- http://www.veoh.com/
- http://www.viddler.com/
- http://www.stickam.com/
- http://www.vsocial.com/
- http://www.eyespot.com/
- http://www.metacafe.com/
- http://www.jumpcut.com/
- http://www.crackle.com/
Etiquetas:
Recursos blog,
Videos
|
|
![]()
20 Badges para Web 2.0 con luz y degradado
En esta ocasion flying people nos trae un paquete de 20 badges con buenos efectos de luz y unos degradados que hacen que nuestro sitio luzca de la mejor forma. Están disponibles tanto en formato psd (photoshop) como en png (vectorial).
sitio: flying-people.com
via: blogandweb
Etiquetas:
Web 2.0
|
|
![]()
2/12/07
83 Plantillas para Wordpress


Si sos usuario de uno de los sistemas de gestión de blogs mas conocidos en la actualidad, como lo es Wordpress, te recomiendo estas 83 plantillas para que uses en tu blog. Además de ser muy lindas y bien diseñadas, tienes de muchos estilos y tipos para elegir.
Muy recomendable para aquellos que usan Wordpress, y están indecisos con el tema de elegir una buena plantilla para su blog.
Etiquetas:
Wordpress
|
|
![]()
Captura y edita pantallas en Firefox con FireShot

Con FireShot podrás capturar la pantalla del sitio que estés viendo, y ademas, la podes editar con el mismo Firefox.
También se puede guardar la imagen en cualquier formato y la podes mandar por mail a cualquier persona.
Muy recomendable, la extensión se coloca en la esquina superior derecha, con un icono igual a este:
Y haciendo clic en este capturas la pantalla actual.
Espero que les halla gustado.
Etiquetas:
Firefox
|
|
![]()
29/11/07
Mostrar imagenes aleatorias codigo HTML Javascript
Te interesa que cada vez que ingresen a tu sitio/web aparezca un a imagen aleatoria? Ok, lo unico que tienes que hacer es copiar el siguiente código javascript, y pegarlo en donde desees que aparezca la imagen.
Así, cada vez que entras ves una diferente (o no, si da la casualidad de que sale la misma, porque es aleatorio).
Si quieres ver un ejemplo de como es aleatoria la imagen:<script language="javascript">
function VecImagenes()
{
n=0;
this[n++]="img/friends.jpg";
this[n++]="img/friends2.jpg";
this[n++]="img/yo.jpg";
this[n++]="img/conmigueldeicaza.jpg";
this[n++]="img/decumple.jpg";
this[n++]="img/grupito.jpg";
this[n++]="img/enhispalinux.jpg";
this.N=n;
}
var Imagenes=new VecImagenes();
src= Imagenes[ Math.floor(Math.random() * Imagenes.N) ] ;
document.write("<img src="+src+" align=right>");
</script>
Por ultimo lo que te queda hacer es remplazar las direcciones entre "" que se encuentran dentro del código, por las direcciones de las imágenes que quieres "randomizar".
Etiquetas:
HTML,
Javascript
|
|
![]()
Mejor formato de anuncios de Adsense
Como bien dice Adseok, el anuncio de 300x250 es muy efectivo ya que da una gran elección a los visitantes. Al ser grande y visible, permite elegir entre mas de 3 sitios, y esto es agradable a la vista de los visitantes. En el blog de Adsense, tambien lo recomiendan como un aumentador de ganancias, siempre y cuando lo coloques en la parte superior del sitio.
Por eso es que últimamente se encuentra en la parte superior de la pagina un rectangulo de 300x250, además queda bien a la vista.
Lo recomiendo, coloca este tipo de anuncios en tu sitio, y mejoraras tus ganancias.
Etiquetas:
Adsense
|
|
![]()
131 Estilos para photoshop para web 2.0

Te lo recomiendo.
28/11/07
1500 Iconos gratis para descargar: Crystal Project
Crystal Project es un conjunto de iconos libres/gratuitos, elaborado por un grupo de desarrolladores. El pack contiene mas de 1500 iconos estilo cristal. Pero no solo la cantidad es impresionante, también su calidad, que bien puede compararse con los paquetes comerciales.
Los iconos se encuentran todos en formato png y en tamaños 16×16, 22×22, 24×24, 32×32, 48×48, 64×64, 128×128 y 256×256. El paquete esta dividido en tres archivos:
- Crystal Project icons (21.2 MB). Es el archivo principal del proyecto, donde se encuentran prácticamente todos los tamaños y diseños.
- Crystal 256X256 PNGs (27.9 MB). Los iconos en tamaño 256×256 (presente problemas al intentar descomprimirlo).
- Open Office Crystal Icons (5.0 MB). Como su nombre indica, iconos dedicados a la paquetería Open Office.
Realmente muy favorable para aquellos que buscaban iconos libres no solo para su pc sino también para diseño gráfico.
Via: BlogAndWeb
Etiquetas:
Iconos
|
|
![]()
Sacar la barra de navegación de Blogger Beta (Navbar)
Muchas veces los blogger novatos, o recién empezados se han preguntado como eliminar la barra que se encuentra arriba del todo. La Navbar la podemos sacar pegando el siguiente código antes de la etiqueta <head>.
<style type="text/css">
#navbar-iframe {
height:0px;
visibility:hidden;
display:none;
}
</style>
Esto es todo.
Fácil no?
Etiquetas:
HTML
|
|
![]()
FAVICON.ICO - Código HTML para Blogger
El Favicon.ico es el icono que se encuentra justo a la izquierda de la dirección URL (en algunos navegadores). Es probable que si estés usando IE no lo veas, mientras que usando Mozilla Firefox si puedas.
Una vez subido el favicon en algún servidor o en el mismo blogger remplazamos la dirección de la imagen y la colocamos en nuestra plantilla, entre <> y <> con el siguiente código:< rel="shortcut icon" href="http://www.tudominio.com/favicon.ico">
Para más información podeis visitar favicon.net
Etiquetas:
HTML
|
|
![]()
27/11/07
Crear un Rompecabezas (Puzzle) con Photoshop
Un pequeño video tutorial de como crear un rompecabezas o puzzle, con Adobe Photoshop.

Textura

Etiquetas:
Photoshop
|
|
![]()
26/11/07
Rendur: Edita y previsualiza HTML y CSS en linea
Rendur es un sitio web que te permite editar tu código HTML y CSS pero con la particularidad de poder visualizar ese código conforme lo vamos escribiendo, además que puedes mover o redimensionar la subventana del editor para mayor comodidad.

Via DoctorUno
Etiquetas:
CSS,
HTML,
Servicios Web
|
|
![]()
Creador de logos 2.0
Logo Creator es un sitio en el que podrás crear logos al estilo 2.0 para tu blog o sitio. Ademas de que te ahorra el trabajo con el photoshop, es muy fácil de usar y tiene mas tipos de logos para elegir, como por ejemplo, logos al estilo Google o Yahoo!.
Acá un ejemplo de como queda el logo al estilo 2.0:
Lindo y fácil no?
Entrá y crea tu logo, no te vas a arrepentir.
Etiquetas:
Recursos blog,
Web 2.0
|
|
![]()
25/11/07
Dafont: Tipo de letras para Windows y Mac

Dafont es un sitio con infinidad de letras de todo tipo, desde la letra de Coca-Cola hasta Arial versión pixel.
Es imperdible, te recomiendo que por lo menos le eches un vistazo, muy buen sitio. Ademas tiene fuentes para Windows y para Mac también.
Esto es todo, próximamente comentare sobre otras paginas que tengo anotadas y que tienen muchísimas fuentes también.
Etiquetas:
Fuentes
|
|
![]()
ImageShack, hosting de imagenes

ImageShack es el hosting de imagenes por excelencia de la web. Su rapides y capacidad de tamaño, lo identifica como uno de los mejores hosting.
Si tienes fotos que subir, ya sea para tu web o para tu blog, falta que entres a ImageShack y cuelgues tus fotos.
Etiquetas:
Servicios Web
|
|
![]()
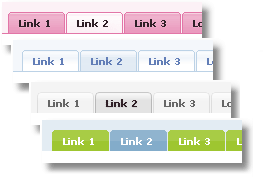
Crea menús CSS con CSS Tab Designer 2.0
CSS Tab Designer 2.0 es una herramienta gratuita desarrollada por OverZone Software, muy imperdible ya que es muy facil de usar, y no requiere de conocimientos.
Si quieres probarlo descargartelo.
Css Tab te deja hacer menús elegantes y a la vez dinámicos, para que lo puedas usar en tu web/blog, y no tengas que andar luchando con los viejos menús HTML.


Etiquetas:
CSS
|
|
![]()
Pixelicious, 150 iconos pixel
PixelResort te ofrece una variedad de 150 iconos pixel para usarlos en tu web/blog.Son iconos en formato PNG con una dimensión de 32x32, listo para usar.
Pixelicious: Descargar (2.09 MB) - Web
Etiquetas:
Iconos
|
|
![]()





